Github.io를 google 검색 엔진에 노출시키기
Google search console
- 구글에 블로그가 검색되도록 해주는 서비스
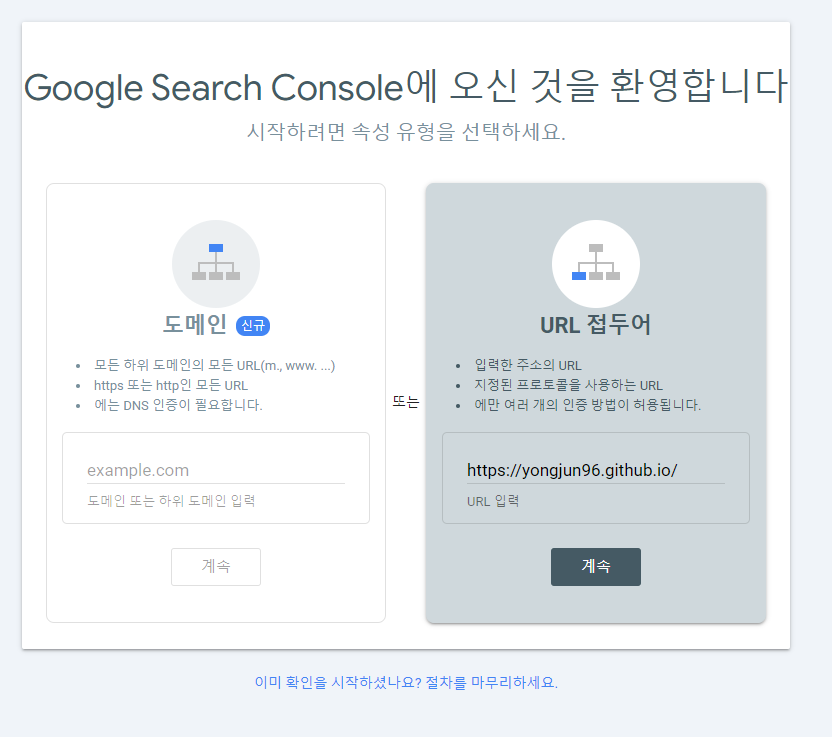
- Google search console
URL 접두어에 블로그 주소 입력
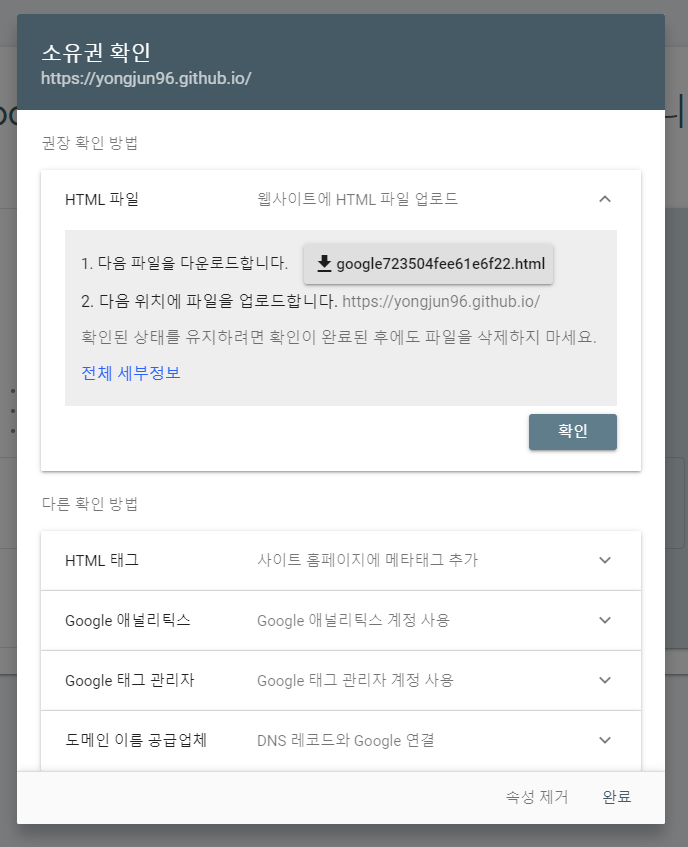
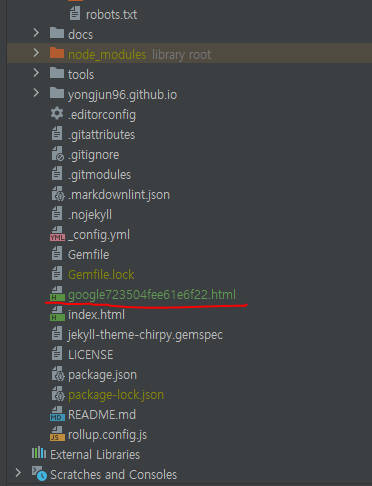
해당 html파일을 다운로드 하고, 깃허브 블로그 root 경로에 추가
commit 후, 1~2분 이후에 확인버튼을 클릭
소유권 확인 완료
sitemap.xml 추가
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
---
layout:null
---
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{% for post in site.posts %}
<url>
<loc>{{site.url}}{{ post.url | remove: 'index.html' }}</loc>
</url>
{% endfor %}
{% for page in site.pages %}
{% if page.layout != nil %}
{% if page.layout != 'feed' %}
<url>
<loc>{{site.url}}{{ page.url | remove: 'index.html' }}</loc>
</url>
{% endif %}
{% endif %}
{% endfor %}
</urlset>
해당 코드(google 크롤러가 url을 체크할 수 있게 해준다.)를 sitemap.xml으로 만들어서 root 경로에 추가
_config.yml url 추가
root경로에 _config.yml에 url: "https://yongjun96.github.io" 입력
sitemap.xml 등록하기
- Google search console에 다시 접속
- 권한이 생겼다면 관리 페이지로 접속된다.
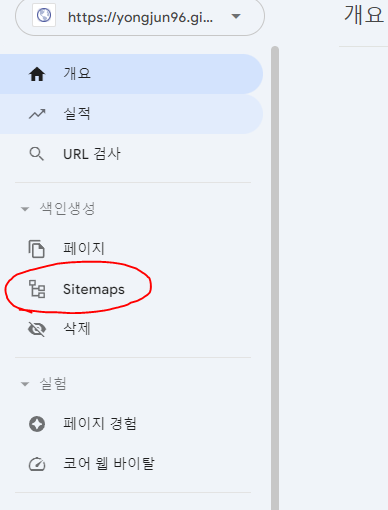
Sitemaps 클릭
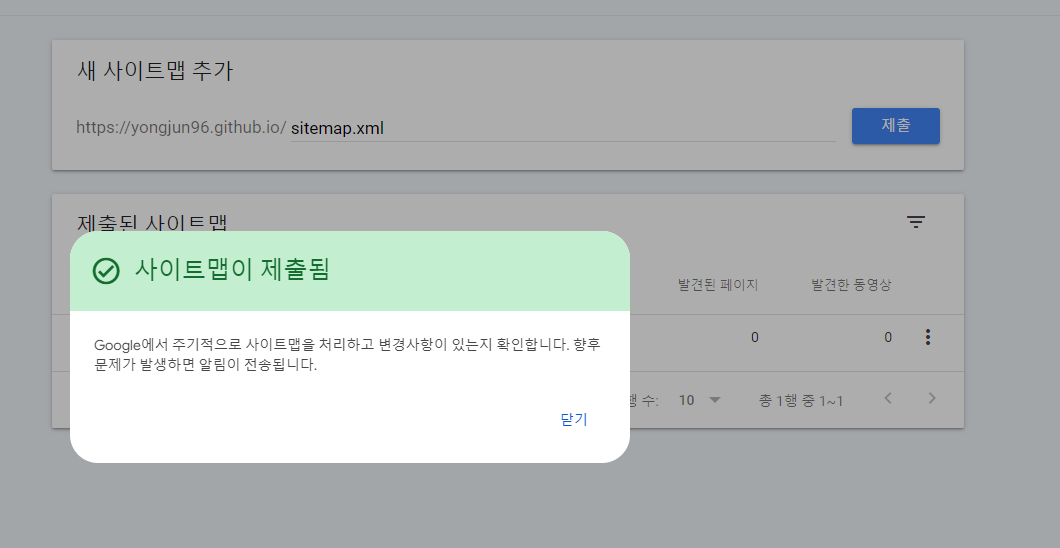
sitemap.xml을 입력하고 제출을 클릭 하면 완료
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.